For Most websites, the product SKU code isn’t a primary focal point, but for websites where product SKU codes are of importance to customers, displaying the SKU code on the cart page can be achieved with a few lines of PHP code.
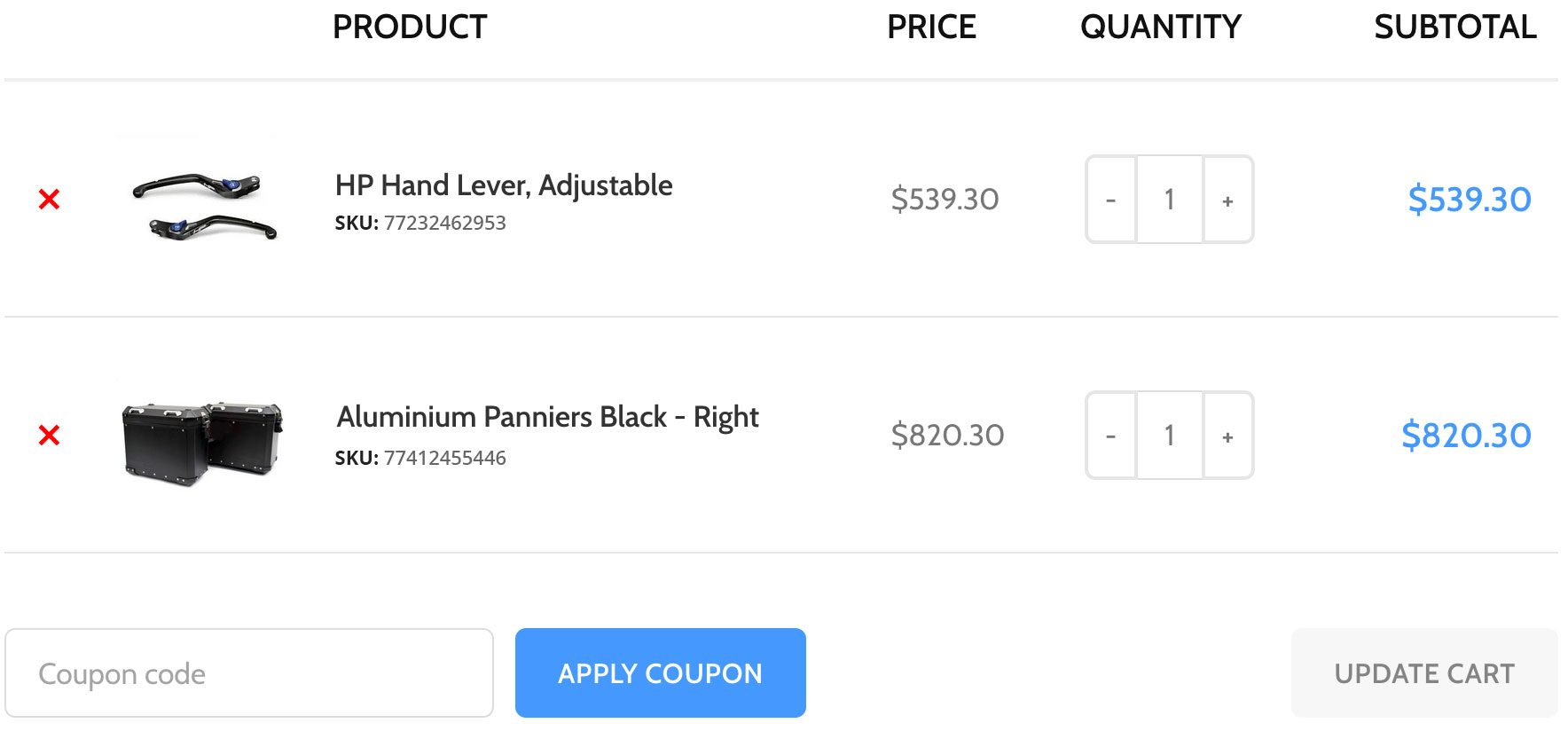
For most themes, the product SKU code is displayed on the product page, but not on the cart page. To include the SKU code underneath each line item on the cart page, we’re going to use a simple hook.
What is a Hook?
Hooks essentially allow us to change or modify code without editing core files. They are used extensively throughout WordPress and WooCommerce.
When using a hook to add or manipulate code, you can add your custom code in a variety of ways:
- Add code to a child theme’s functions.php file
- Add code via a custom plugin
Often a feature of b2b businesses and larger eCommerce stores, adding the product SKU code on the cart page can be achieved by including the following PHP snippet.
Add the following PHP snippet to your theme’s functions.php file to show the product SKU on the cart page.
/**
* @function Display Product SKU on WooCommerce Cart Page
* @author Robert Mullineux
* @testedwith WooCommerce 4.3.3
* @website https://robertmullineux.com.au/
*/
add_action( 'woocommerce_after_cart_item_name', 'display_sku_below_cart_item_product_name', 11, 2 );
function display_sku_below_cart_item_product_name( $cart_item, $cart_item_key ) {
$_product = apply_filters( 'woocommerce_cart_item_product', $cart_item['data'], $cart_item, $cart_item_key );
$sku = $_product->get_sku();
if ( ! $sku ) return;
echo '<small>SKU: ' . $sku . '</small>';
}

Please ensure you know what you are doing when editing theme files and where possible always use a child theme.
If you need to speak with an expert WooCommerce developer, please don’t hesitate to contact me and let’s chat about your goals.




