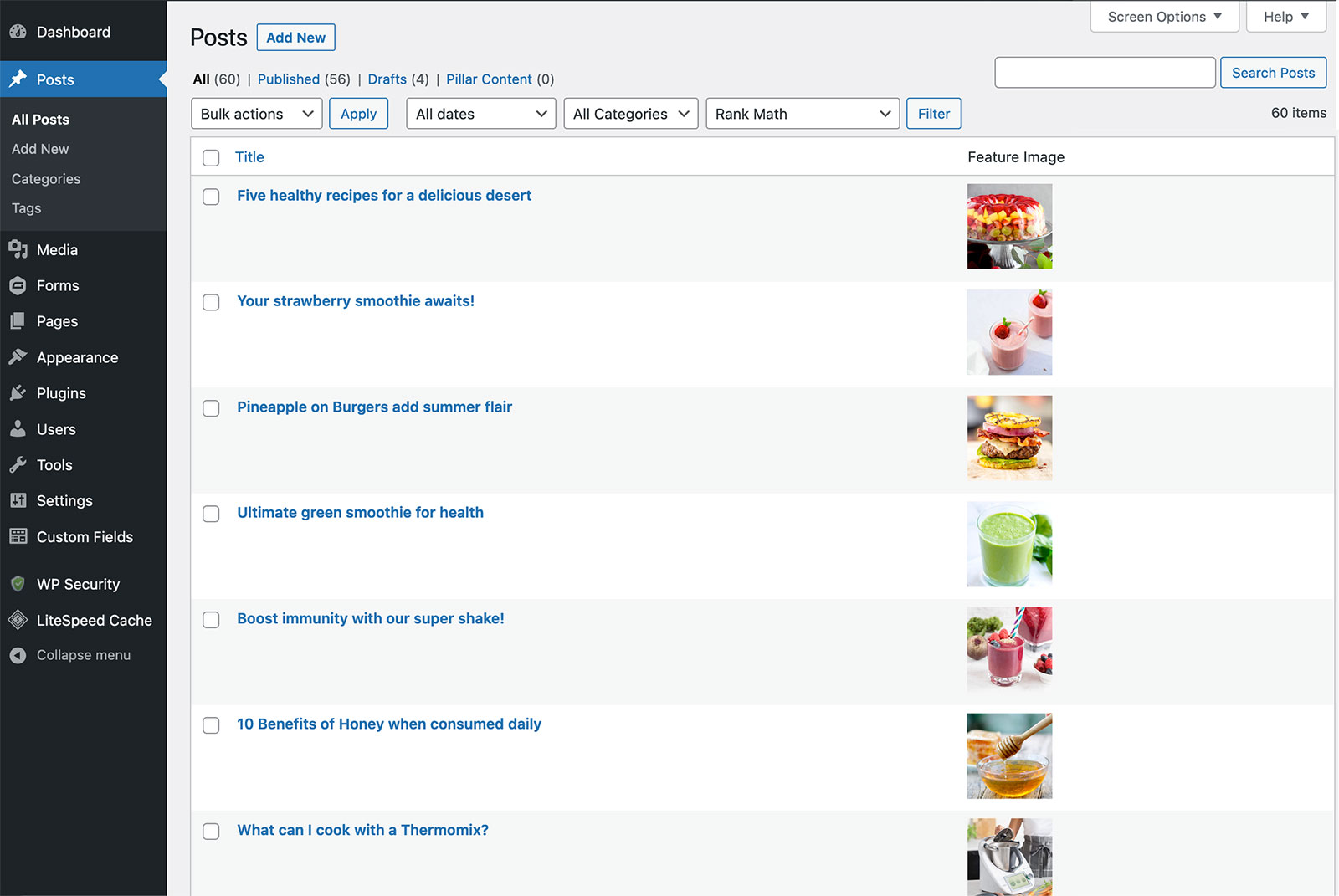
Easily display featured images in the WordPress admin with this code snippet.
There are several reasons why you might want to add a feature image column to the WordPress admin. First, it can make it easier to identify posts that have a featured image set, as well as those that do not. This can be especially useful when you have a large number of posts and need to quickly locate specific ones.
Second, a feature image column can provide a quick and convenient way to view the featured images for your posts. This can be especially useful if you have a visually-rich website and want to be able to quickly review the images you are using.
Overall, a feature image column can be a useful tool for managing and organizing your content in the WordPress admin. It can save you time and effort when working with your posts, and help you to keep your website looking its best.
Here is some PHP code that you can use to add a feature image column to the posts dashboard in WordPress:
function add_feature_image_column( $columns ) {
$columns['feature_image'] = __( 'Feature Image', 'your-text-domain' );
return $columns;
}
add_filter( 'manage_posts_columns', 'add_feature_image_column' );
function display_feature_image_column( $column, $post_id ) {
if ( 'feature_image' === $column ) {
$thumbnail_id = get_post_thumbnail_id( $post_id );
if ( $thumbnail_id ) {
$thumb = wp_get_attachment_image( $thumbnail_id, 'thumbnail' );
echo $thumb;
} else {
_e( 'No feature image set', 'your-text-domain' );
}
}
}
add_action( 'manage_posts_custom_column', 'display_feature_image_column', 10, 2 );
To use this code, you can add it to your theme’s functions.php file or create a custom plugin. Make sure to replace “your-text-domain” with your own text domain. This code will add a new column to the posts dashboard called “Feature Image,” which will display the featured image for each post if one has been set. If no featured image has been set, it will display a message saying “No feature image set.”
To change the size of the featured image thumbnail that is displayed in the feature image column, you can modify the code like this:
function add_feature_image_column( $columns ) {
$columns['feature_image'] = __( 'Feature Image', 'your-text-domain' );
return $columns;
}
add_filter( 'manage_posts_columns', 'add_feature_image_column' );
function display_feature_image_column( $column, $post_id ) {
if ( 'feature_image' === $column ) {
$thumbnail_id = get_post_thumbnail_id( $post_id );
if ( $thumbnail_id ) {
$thumb = wp_get_attachment_image( $thumbnail_id, array( 80, 80 ) );
echo $thumb;
} else {
_e( 'No feature image set', 'your-text-domain' );
}
}
}
add_action( 'manage_posts_custom_column', 'display_feature_image_column', 10, 2 );
The code now specifies the size of the thumbnail using an array of width and height values. In this case, the width and height are both set to 80 pixels. This will cause the featured image thumbnail to be displayed at a size of 80×80 pixels in the feature image column.