There’s no doubt, Zurb’s Foundation framework prides itself on staying in front of emerging web technologies. From its inception, the great thing about Foundation is that it likes new things, and so do its users. I for one can’t get enough of it.
As Zurb describes in their latest blog post, “The way we think about and design websites is going to change again. Old conventions and methods are being replaced by exciting new technologies that open up entirely new ways to design and build the web. And they’re available today.”
Zurb are excited to introduce a new technology that’s sure to dramatically change the web, a technology that can finally transform websites into the completely flexible, interactive, and customizable experiences you have always envisioned they would be. That technology is CSS Grid.
What are CSS Grid Layouts?
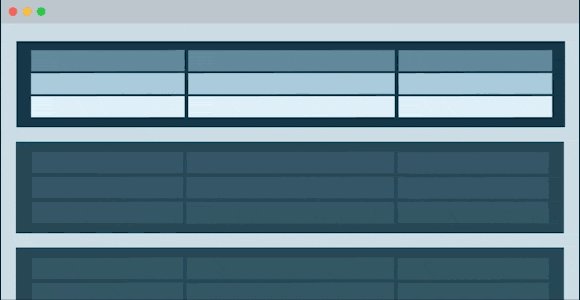
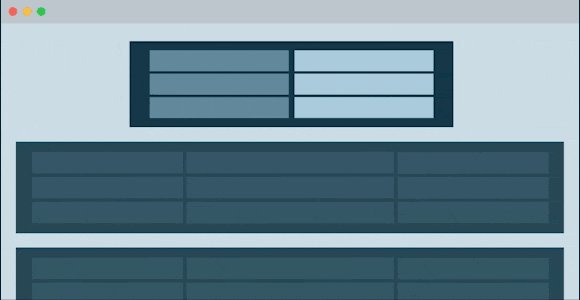
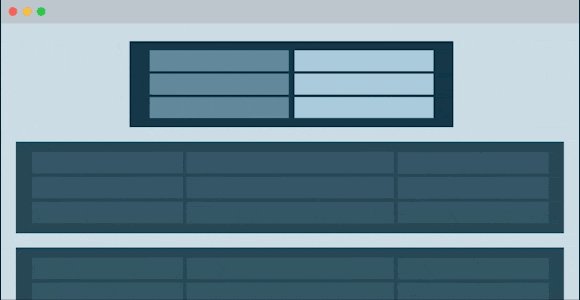
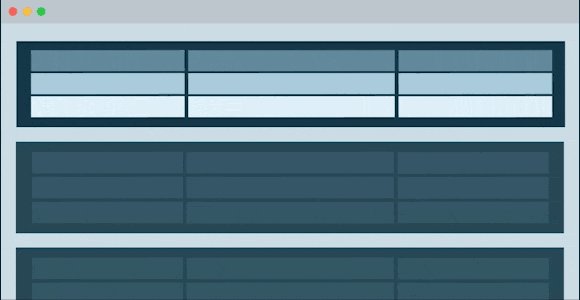
CSS Grid Layout allows us to define areas of a page, and determine how they stretch, scale, and respond to the viewport. Developed as a mature layout solution for the web, it delivers an unprecedented level of control in CSS, but if you thought Flexbox was a steep learning curve, you’ve seen nothing yet.
CSS Grid is currently supported in the following browsers
- Chrome – Enabled by default since version 57
- Firefox – Enabled by default since version 53
- Internet Explorer – Enabled by default since IE10
- Opera – Enabled by default since version 44
- Safari – Enabled by default since version 10.1

CSS Grid is designed with the larger page layout in mind. It makes it easier to create, manage, and “responsify” large layouts with fewer lines of CSS than other options. As easy layouts are sort of Foundation’s whole deal, it makes sense for them to incorporate CSS Grid.
TO be honest, CSS Grid is taking off big-time. Foundation adopting it means that it is, for the foreseeable future, pretty much official: CSS Grid is a thing. And hey, it might take some getting used to, but I like it.
Besides, Zurb isn’t stopping there. The adoption of CSS Grid has led Zurb even further down the path of modular code. They just released a new set of pre-coded UI components that they’re calling Building Blocks. Building Blocks will not be part of the Foundation core but they’re extensions.

So far, they consist of individual UI elements coded by Zurb themselves — as well as code patterns created by the online community — specifically to work with Foundation. Then there are curated sets of Building Blocks called Kits, that are designed to make it easier to build a specific kind of site. There are kits for eCommerce sites, portfolio sites, admin dashboards, and more. With the ability to integrate advanced modular features to your website, these building blocks will not only speed up your website build, but add that extra wow factor.
With the latest chess piece moved forward (and an impressive move at that), we now wait for Bootstrap’s next move in the world of CSS Responsive Frameworks.

![A Beginners Guide to Headers Security & HSTS [Free Guide] by Robert Mullineux](https://robertmullineux.com.au/wp-content/uploads/2025/07/A-Beginners-Guide-to-Headers-Security-HSTS-300x225.jpg)

![Top 5 Analytics Platforms for Websites & Web Apps in 2025 [Free Guide]](https://robertmullineux.com.au/wp-content/uploads/2025/04/Top-5-Analytics-Platforms-for-Websites-Web-Apps-in-2025-300x198.jpg)

